Teaching 21C skills to kids aged 8-12 in the Metaverse.
Live, facilitated online classes with custom designed quests

My Role & The Team
Initially I was responsible for designing the experience of the platform before the business model
changed. I then over saw visual design experience across multiple touch points from the company
website to the course environment.
The team consisted of a PM, three Learning experience
designers (creating course content) and a junior designer for the first few months.
The Challenge
We had two objectives. The first was to create a course/s that kids would enjoy, learn from and want to return to for future courses (retention). The second was to show parents there was value in the course so they would sign up their kids for more courses. Our success metrics were more children joining the course and positive feedback from parents (children returning to the course).
The Approach: Why 21C Skills?
65% of kids will work in jobs that don't yet exist. Yet mainstream education is still teaching kids
the same math, science, history etc. that were taught decades ago. To prepare future generations,
one must teach kids skills they don't learn in school, like the 6Cs (Critical Thinking,
Communication, Collaboration, Creativity, Citizenship and Confidence).
What we needed was a
game-like environment to keep children engaged. For the proof of concept we used Gather Town, a platform that was built for remote teams to use as
virtual offices. Though it had limitations, like the kind of interactivity and number of users, it
had features that were similar to zoom sessions sone during the pandemic.

Solution
We started off by promoting three courses. Each course was inspired by a founder of a startup in the
SEA region. We kept it SEA as that was where the majority of children would join from. There were
for the duration of 3 weeks.
Assumption:
- Based on the 6Cs the three courses we assumed these three would be the most subsribed to - Critical Thinking, Communication, and Character Education.
- Promoting the courses with startup founders would draw a larger user base to sign up
We built the website to promote the courses in Webflow. Webflow had many advantages over building it on wordpress or similar CMS platforms, and also the product team took on to build the POC with no-code tools. We linked it to a Shopify page that served as the payment gateway.

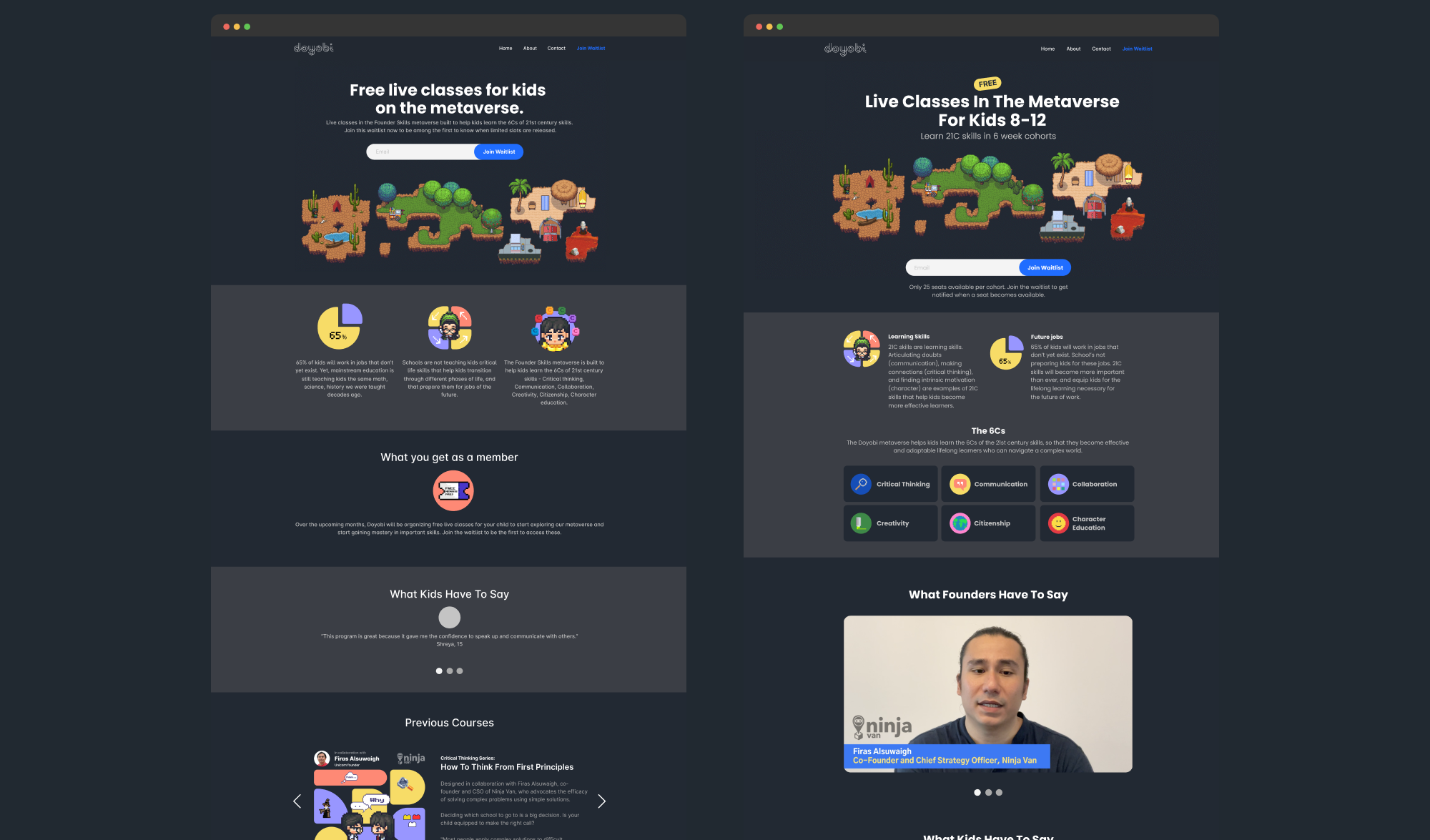
Some options for the hero image promoting a course on the website
Setting a price for the course helped filter out parents who would sign up because it was free and
thus decrease no-shows. There was a cap on number of kids per course, so it would be manageable. We
had to get it all set up and running in a week, as it was November and the course dates were set to
December. I was tasked with designing and setting up the website in a couple of days, having never
worked on Webflow, I didn't have time to plan styles and structure, but got the job done.
The
learning experience design team got busy looking at creating the structure of the course so that the
design team could start looking at creating the environment on gather town and creating artefacts.

Options for the website highlighting the course contents
Design considerations
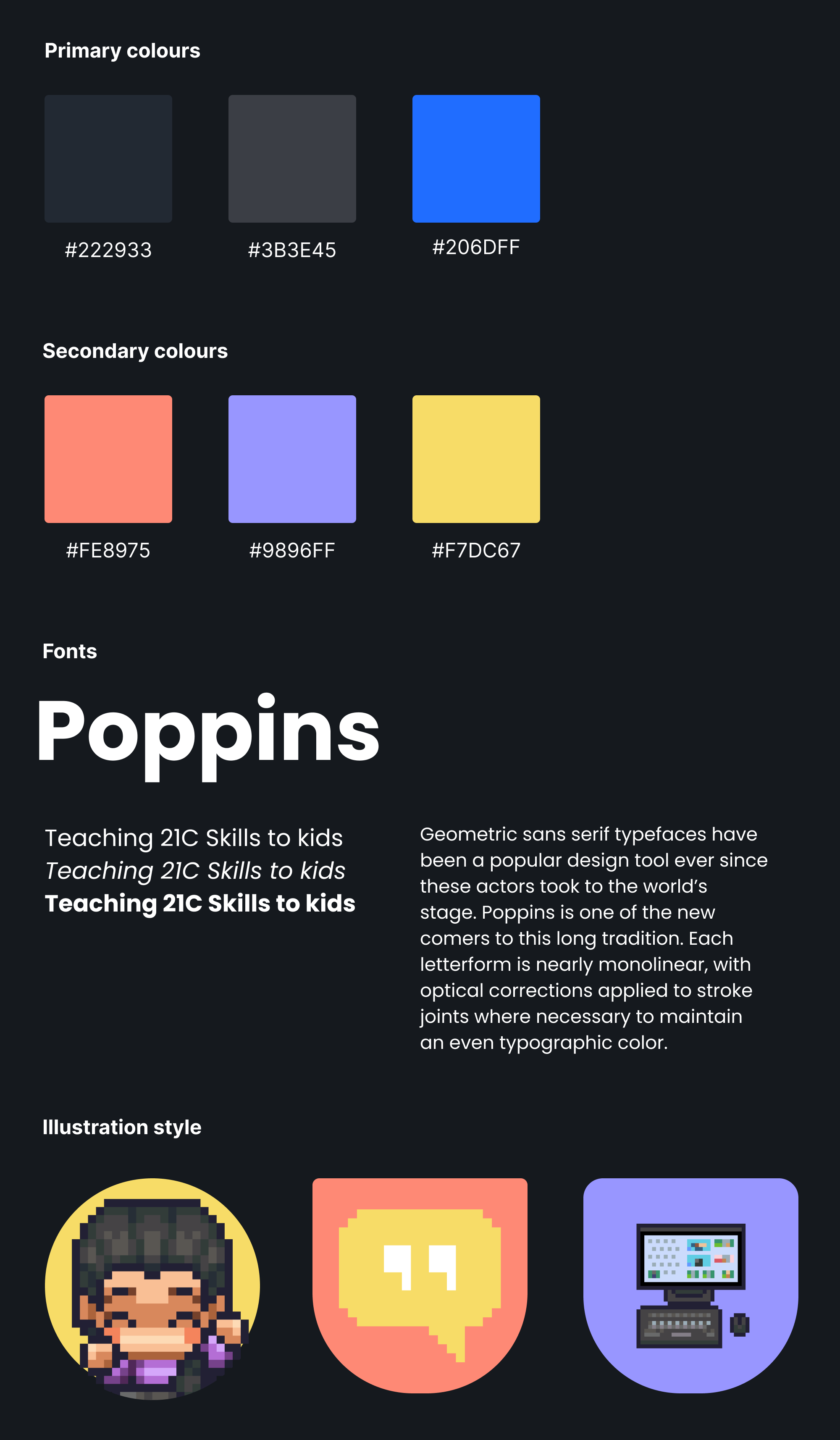
Though this website catered to students, the users visiting the website were their parents. We went with a dark themed website so it would stand out from other websites that catered to a similar demographic. The dark theme also help accentuate colours. For the secondary colours we took the salmon pink from the Doyobi logo and added complementary colours to it. These colours were used as background blocks to help highlight illustrations.
For the font we wanted something playful yet professional, so we went with Poppins. It had multiple font weights and high readability on web and mobile.
We tried multiple forms of illustration and settled with a 2d pixel form of illustration tat matched the illustrations in Gather where we had our quests.

Basic style-guide
Insights on the signup process and course content
- Most signups we had were for the critical thinking and communication courses
- With highlighting the startup founders (was valuable), many parents thought the course was run by the founders
- We had to reach out to the Doyobi founder's circle / people who were of the same opinion when it came to their children learning softskills
Building in Gather Town

Since it was the first time building for a course in Gather Town. We used some of the default maps that Gather provided. This gave us more time to spend creating artefacts that kids could interact with. This is the process we followed:
- Create a story board outlining the events taking place.
- Creating the gather room by selecting an existing template or creating a blank room.
- Customise the map to suit our needs (these were png images). We took the base map into photoshop and edited it. Some maps had foregrounds and backgrounds as two separate images, this was to create a 3D feel when moving in Gather.
- Import map/s into Gather
- Import custom artefacts and assign interactivity if needed
- Create custom spawn locations, this was the link we would send to parents that they would use to join the sessions.
- Add the team as editors so they can edit interactions or add more objects.
- Help clean up slides of the course prepared by the Learning team.
- Create emailers / banners that goes out as part of communication to the parents of kids attending.



Some learnings from the first cohort:
- We needed 2-3 facilitators to manage each session
- There were issues with bandwidth with 25 or more kids
- Some kids logged in on their phones even though it was communicated that laptops or tablets to be used. This messaging was to be made clearer.
- Kids got bored with slides, they wanted to explore more
- Kids needed constant reminders to turn off their mics
- We had to have a linear storyline to keep track of kids. We had to manually open and close portals for them to follow the storyline and keep track of them.
- Questions in the session feedback had to be altered to get more valuable feedback.
Late December we conducted a 2 hr free session facilitated by external consultants, who were more experienced in creating these types of experiences. They helped design the structure of the course and we built the environment in Gather. These consultants were brought onboard to help with future courses. We ran a similar cohort in January where we ran a theme of a lab and zombie.
A sample clip from the desert quest held in December
The waitlist
By mid February we were running only one course, containing multiple skills, with multiple batches in parallel. As we prepared for the next cohort, we introduced the waitlist. This was to filter only parents who were interested and also to create a fear of missing out. It was a 2 step process of submitting your email ID and filling in a form that asked them why they wanted their children to join the cohort and what they expect out of the course.

Initial options for waitlist
The cohort was also made free since we had a filtering system in place. But with this assumption we made about with the waitlist, we saw the number of parents on the waitlist kept increasing, but we didn't have the bandwidth to run more that 3 sessions per week. This meant a lot of the children wouldn't get a chance or would have to wait a long period of time before getting to do the cohort.

Waitlist design modification
Some screens and videos from cohorts

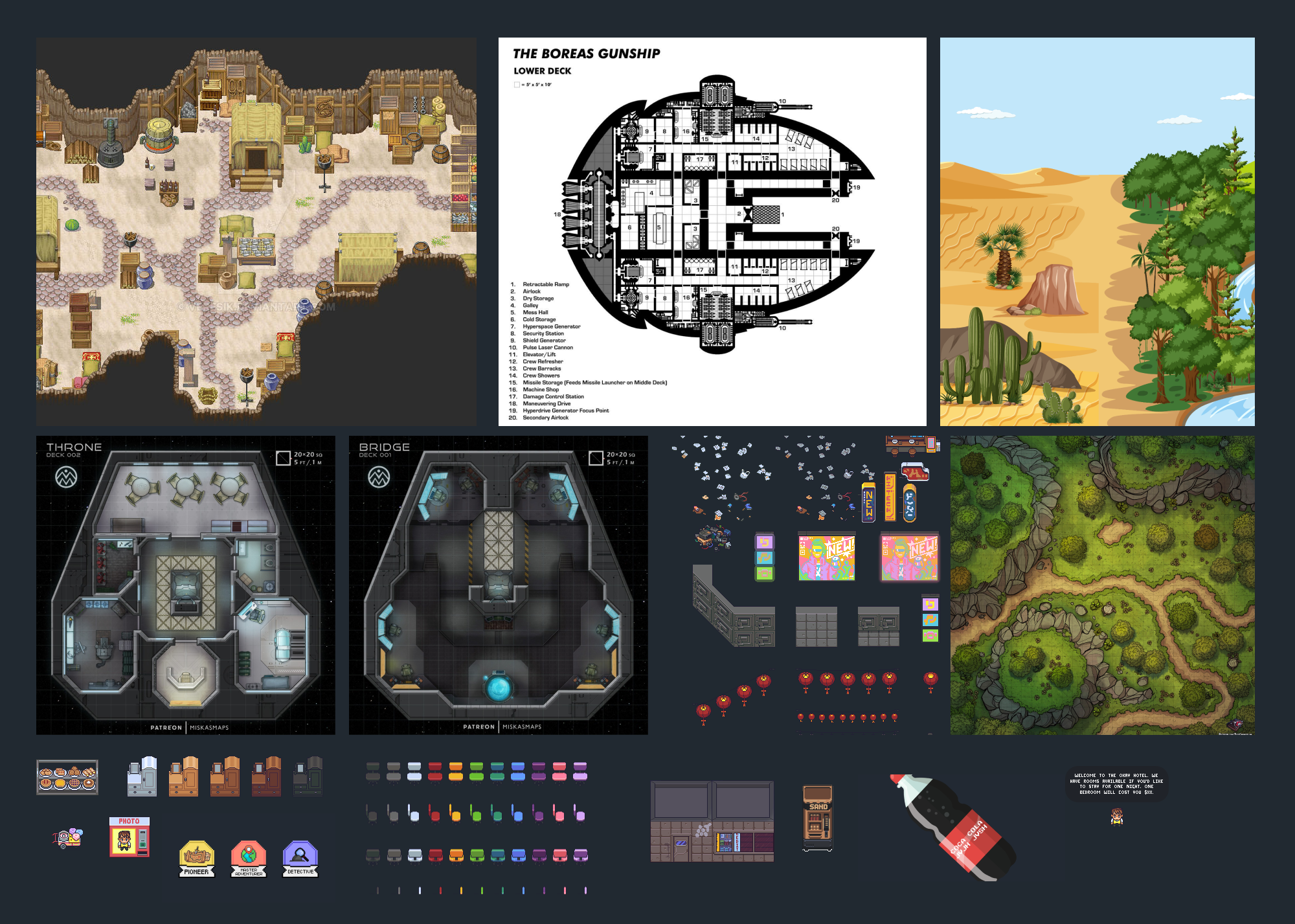
Some ideas used in creating the maps on Gather

Lab themed map

Mountain themed map

Market themed map

City themed map
A quick preview of some of the sessions
What could have been done better
- Pixel art takes time. I should have spent more time on researching how to maximise efficiency while creating maps (that were the most time consuming).
- In hindsight getting a pixel artist onboard would have been beneficial to creating a better experience and also to learn from.